At the UKHO, we provide a range of products, services and data sets to help others with critical decision-making – whether mariners navigating at sea, or shore-based users seeking geospatial solutions. Whatever the user need, we’re always looking to improve the way we deliver this data and provide the best user experience.

Our design system
To provide a more consistent, usable and recognisable user experience across our products and services, over the past year our UX team have been developing and building a new design system – a unique set of patterns, styles and components that gives a consistent look and feel across webpages, apps and software.
Our system in particular was inspired by usability guidelines from Government Digital Service (GDS), as well as the ‘Atomic Design’ principles created by Brad Frost. Frost explains the importance of having consistency when designing solutions:
We’re tasked with making interfaces for more users in more contexts using more browsers on more devices with more screen sizes and capabilities than ever before. That’s a daunting task indeed. Thankfully, design systems are here to help.
Brad Frost, creator of the atomic design methodology
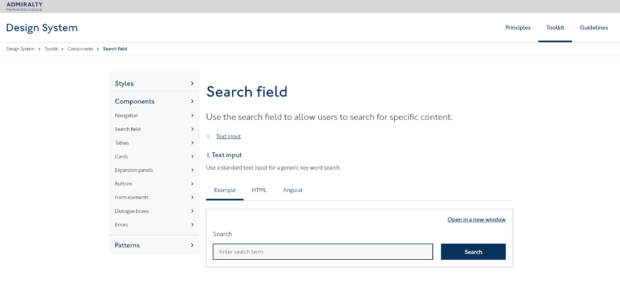
Based on Frost’s concept, the design system makes the design of web applications across different platforms more intuitive and efficient. Using a combination of ‘atomic elements’ (such as buttons, text fields and icons) the team can combine them to make relevant components and patterns - such as tables, forms or search fields (as shown below).

When combined, these elements form workable ‘organisms’ such as components, patterns and pages, which, guided by the system guidelines, provide a consistent and user-friendly experience for our users across many applications and platforms.
Applying the system
Our developers are now applying the system to all products and solutions we develop. Users have been positive about the new ‘look and feel' of the design system, as well as the way it has improved some of the ‘back of bridge’ navigational tools we have tested so far. So far, we have been using the design system in some redesigns of the ADMIRALTY Marine Data Portal as well as internal systems for updating charting.
Our intention is to provide a single, usable and updatable design system that evolves as it is used by more of the UKHO and our partners.

UX at the UKHO
The marine sector is changing at a rapid pace and at the UKHO we aim to deliver even wider data solutions to unlock a deeper understanding of the world’s oceans. As a result, user requirements are evolving rapidly, too.
To meet these requirements, we are now growing our UX Design team and we are currently looking for User Interaction Designers to join us to enhance our front-end design, prototyping and testing abilities.
An improved user experience is at the heart of our UX Design team’s role. As the team’s Lead UX Designer, it is my role to refine products and services for users by working closely with external users, as well as considering the wider digital agenda and increasing innovation in the organisation. Now my team are helping to inspire the organisation to further develop our user-focused approach, and to roll out our design system more widely across all applications and software.
If you’re interested in joining our team, visit our careers page for the latest vacancies.